
FancyBoxをスマホ(小さな画面)の場合は実行しない
ふわりとオシャレに画像を表示してくれるLightBox系のプラグイン「Easy FancyBox」ですが、レスポンシブに対応しているとはいえスマホでは残念な表示になります。

設定の項目には、残念ながら画面サイズに関するオプションはなし。
FancyBoxを実行するかどうかの条件はaタグのclassにfancyboxがあるかどうかだけみたいなので、画面が小さい場合にそのクラスを削除するJavaScriptを実行すればいいんじゃないかと考えfunctions.phpに追記するも上手く働かず。
JSファイルをインクルードする場所を変えてみたり、テンプレートに直接記述したりと試行錯誤してみたものの全然ダメ…
できれば避けたかったのですが、仕方がないのでプラグインのソースを直接いじることにしました。
Easy FancyBoxのJSコードが記述されているファイル(easy-fancybox-class.php)の該当部分、JSコードの最初に if( jQuery(window).width() > 480 ){ を追記しました。
これでようやく思い通りの挙動になりました。
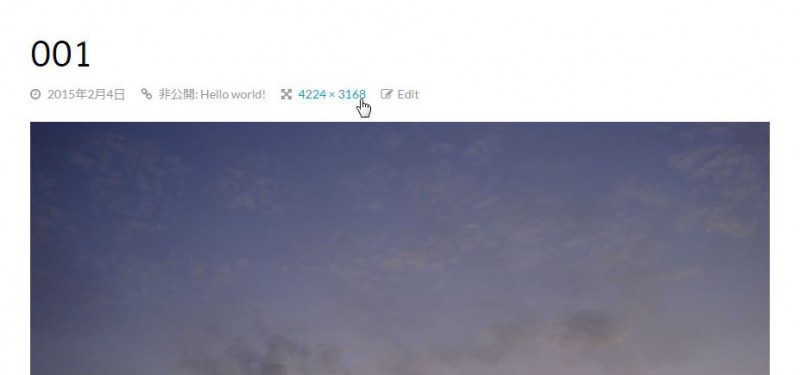
ついでに、添付ファイルのページでオリジナルサイズへのリンクをクリックした場合にもFancyBoxを実行させないように if ( !is_attachment() ){ を追記しました。

追記したコードは以下のとおり。
// begin output FancyBox settings
if ( !is_attachment() ){
echo '
<script type="text/javascript">
/* <![CDATA[ */
var fb_timeout = null;
if( jQuery(window).width() > 480 ){';
それと閉じタグ
} /* ]]> */ </script> '; }
表示の検証に使った写真はこちら。

「FancyBoxをスマホ(小さな画面)の場合は実行しない」への2件の返信